The Ultimate Guide to Become A Full Stack Developer

Boasting attractive pay scales and growth potential, full-stack developers have become some of the most sought-after professionals in the world. A profession that stands out in the IT industry for its multifaceted nature, full stack development is a holistic engineering practice that tends to all aspects of web development.
If you have your heart set on taking up the most celebrated role in the IT industry, here is a step-by-step guide for you to follow. Read on to find out how to become a full-stack developer in 2023.
What is Full Stack Development?

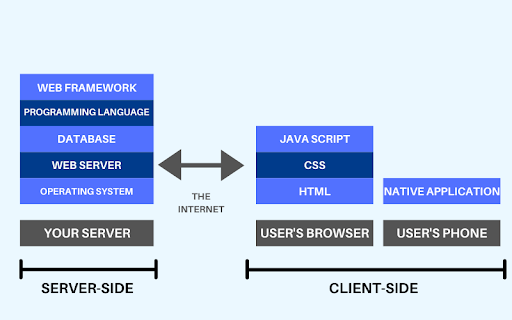
The processes involved in the development of a software application mainly fall into two categories: front-end development and back-end development.
Front-end development takes care of the client’s side of the application; a front-end developer makes sure the end product is visually appealing and user-friendly.
Back-end development powers the server-side of the application; a back-end developer is responsible for using the programming language to exchange information between the browser and back-end databases.
Full stack development refers to the development of both the front-end and back-end of a web application or website. Now, what does full stack mean? A software stack is the collection of multiple components in a software application that works together to ensure the application’s smooth running. This includes software products, patches, coding frameworks, servers, operating systems, database tools, and so on. To facilitate user interaction, to run calculations, and to power back-end functions, these components are on top of the other: a “full stack.”
Who is a Full Stack Developer?
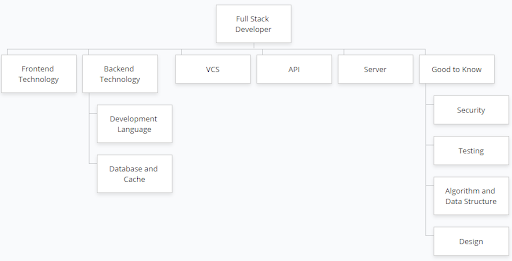
A full-stack developer is not an average developer with just front-end or back-end engineering capabilities. Full stack engineering warrants skills in both front-end and back-end technologies, as well as a great understanding of web architecture. They are multi-taskers who work on the front-end, back-end, server, database, and Application Programming Interface (API); that is, full-stack developers deal with the full stack of software.
Their core responsibilities include:
- Procuring project requirements from clients and stakeholders
- Studying project requirements and creating solutions
- Designing user relations
- Creating databases and servers
- Testing for bugs in code
- Modifying codes using hardware and software
- Using methodical testing processes for problem-solving
- Cross-platform optimization
To be a seasoned full-stack developer, one requires considerable experience and profound knowledge of software development. Since their proficiency contributes to the overall quality of the software application, full stack developers are unparalleled assets in a team. They have basic design skills, good database management skills, and knowledge of programming languages.
Full Stack Development Industry Overview

A United States Bureau of Labor Statistics study shows there will be 853,000 full stack developer jobs by 2024. Though there is an abundance of seasoned front-end and back-end developers in the market, the IT industry is gradually leaning toward full-stack developers for their holistic solutions.
A full-stack developer’s scope for growth in the industry is much more diverse and multi-dimensional than a front-end or back-end developer. Since they play multiple roles in their team, they help organizations save money, and reduce overall operational costs and development speed.
It is easy for a full-stack developer to work his/her way toward senior positions. A career switch to other compatible roles is another possibility; they can become senior software engineers or principal software developers with great pay scales. While a senior software developer studies operations and develops information systems, the principal software developer tests, diagnoses, and troubleshoots systems to solve problems. The average salary of the former in the U.S. is $132,158, while the latter earns $157,688.
A Step-by-step Guide to Becoming a Full Stack Developer
Are you a highly motivated IT professional who aspires to become a full-stack developer? Or are you a coding enthusiast who dreams of becoming one someday? What does it take to become a quality full-stack developer? How long will it take you to gather enough experience and knowledge?

According to experts, it all comes down to your specific requirements. The first step is to analyze where you stand in your career as well as the industry. Place yourself in a category based on your qualifications and experience. This will help you fix a realistic timeline as you work toward your goal.
- Understand Your Experience Level
It goes without saying that your previous experience and educational qualifications will help you with the transition. If you have an advanced level of technical experience, the process is going to be easy for you. If you are already a skilled front-end or back-end developer simultaneously, the journey is going to be easy. But if you have never been a developer and have never had hands-on experience in dealing with development projects, you will certainly encounter a lot of challenges.
If you are a coding enthusiast or an amateur and your basics are good, you can still become a full-stack developer with hard work and patience. Understand where you stand on the beginner-expert spectrum and define your goals.
1) You could fall into one of the following categories:
2) You have no experience with development, but you use web applications as well as websites, you do not know how they work, or how they’re developed, and you’re unaware of the web architecture. Yet, you are fascinated by web development and all the technical aspects of it.
3) You are an enthusiast. You have taken part in simple coding projects, you understand the basics of programming, you know how web applications work, you have built simple websites before, and you have a decent understanding of HTML, CSS, PHP, and so on. You are trying to explore the field on your own, and you have a fair understanding of web architecture.
You are an industry professional. You have had hands-on experience in front-end or back-end engineering. You’re trying to upgrade your skills and become a quality full-stack developer.
- Decide Your Goal
You can choose to be a full-stack developer for the following reasons:
-
- To be a freelance developer
- To be a consultant for other organizations
- To work for your dream organization
- To develop apps of your own
It is important to define your interests and goals so you can choose the right kind of technology and the right set of tools.
- Know Your Tools
The following are the basic tools required for full stack development:
-
- Computer and Operating System: These are the most important prerequisites. You cannot program without a computer and an operating system.
-
- Text Editor: A text editor lets a developer enter, edit, and store text characters. Text editors come with software development packages and operating systems. Full stack developers use these to edit the source code of programming languages.
-
- Browser: Developers use browsers to troubleshoot issues they encounter during development. Most developers use Chrome or Firefox.
-
- Terminal: A terminal is one of the best tools at the disposal of a full stack engineer to increase efficiency. It acts as the interface to the console where you can execute text-based commands. You cannot access the source code using terminals, but it allows you to execute the commands for tasks. PowerShell, Git Bash, iTerm, Zsh are examples. Apart from these basic tools, there are front-end tools, back-end tools, and other web architecture maintenance tools that constitute the full stack development toolkit.
-
- Front-end Tools
- Front-end Tools
1) Bootstrap: Bootstrap is an open-source framework used in web development and has design templates for navigation, typography, buttons, and so on. It offers a wide range of fonts, colors, and layouts to choose from. The biggest advantage is the uniform appearance of all elements across all browsers.
2) Angular.js: Angular.js is a framework Google developed. It allows clear expression of your application’s components using HTML’s syntax and templates.
3) Foundation: Foundation is a CSS framework used to execute responsive user interfaces. It has all the patterns necessary to create a responsive website or application. It is an open-source framework and is available on GitHub.
4) Python: Python is a general-purpose programming language that suits beginners that assists functional and object-oriented programming and focuses on code readability.
5) JavaScript: JavaScript is a programming language that assists prototype-based object orientations. It helps in the development of interactive pages for all devices.
6) Elixir: Elixir is a programming language on Erlang VM. Its use is for maintainable and scalable applications.
7) HTML and CSS: HTML and CSS make the building blocks of full stack development. Irrespective of the back-end language or frameworks you use, you always need HTML and CSS for front-end development.
-
-
-
- Learn HTML5 for attributes, semantic elements, and doctype
- Learn CSS fundamentals for positioning, colors, and fonts
- Learn CSS Grid and Flexbox for creating columns and aligning things
-
-
-
- Back-end Tools
1) Django: Django is a Python-based framework used for server scripting. It encourages pragmatic design and quick execution.
2) Ember.js: Ember.js is one of the popular choices of web developers for creating modern web applications. Though it is primarily for the web, this Javascript framework is also used to build mobile and desktop applications.
3) Lodash: Lodash is a JavaScript library that follows functional programming. It helps developers write short, maintainable codes.
4) React: React is a JavaScript library Facebook maintains that is for building single-page applications and mobile applications.
5) D3.js: D3, or data-driven documents, is a JavaScript library used to develop dynamic data visualizations for browsers. It gives developers great control over visuals.
-
- Package Managers: A package manager is a tool used to create project environments and to import external dependencies. With this tool, you can conveniently package your product and publish it. It allows others to find your product easily; you can specify the name of your project, version, keywords, and dependencies.
-
- Databases: Most web applications and websites need a database or two to store data. Some of the popular types of databases full stack engineers use include Cloud Databases, NoSQL, Lightweight and Cache, and Relational Databases.
You may also like: Difference Between Java And Javascript
- Perfect Your Deployment Skills
Once you have your tools in place, the next step is to learn to deploy your front-end on the internet. At this stage, the development process is complete, and you’ve tested the website. All that’s left to do is to push the product to a live server. The right deployment skills will help a developer ensure there are no asset losses.
The following are the steps in deployment:
-
- Domain Registration
- Provide hosting
- Set up DNS records
- Set up a test on the production side
- Set up emails
- Back up the old site and go live
- Choose Your Learning Program Wisely
Are you already employed? Is your job flexible enough for you to make room for your studies? You can enroll in full-time or part-time courses based on your schedules. If you already have a hectic full-time job or family responsibilities, take some time for yourself during the weekends, devote the same to your full stack development education. Full-time programs are mostly three months long while the duration of most part-time programs is six months or one year.
-
- Full-time Programs: For highly motivated learners, a three-month intensive full-time program is a rewarding experience. The learners are mostly industry professionals with educational qualifications. They have an advanced-level understanding of coding and development. These programs rigorously train the learners to acquire all the in-demand skills and enable them to enter the job market as quickly as possible. Even if you are an enthusiast with some coding skills, a full-time program, preferably a bootcamp, is your ideal choice. It can enhance your development skills and make you industry-ready in a short period of time.
- Part-time Programs: If you are a busy IT professional with little room for education, part-time coding bootcamps are your perfect choice. They give candidates plenty of time to learn. The quality of these courses will also depend on the price. There are a number of free part-time programs available for learners, but some of them fail to deliver a quality learning experience. Paid courses tend to be more structured and reliable. Choose your program wisely; stay away from programs that guarantee unrealistic results.
- Try to Build Projects of Your Own: Applied learning is the most effective technique for better retention. It is important to put your skills to practice and analyze what you have learned. Try to undertake simple projects from your learning materials or bootcamps. You can also volunteer to undertake open-source projects. This will help you collaborate with other developers and also add value to your portfolio.
- Focus on Professional Networking: One of the biggest advantages of bootcamps is the opportunity to expand your professional network. You meet individuals who share your aspirations and career objectives. Establish contacts and maintain the relationships; the people you meet at bootcamps could turn into a mentor or a referral in the future. Developers can also join full stack developers’ online communities to connect with experienced developers. These communities make a great source of incredible insights about the field. You can also easily obtain solutions to your complex problems via discussions.
5 Reasons Why You Should Consider Full Stack Development for Your Career
Full stack development is the complete development of a software application. A job that combines the creative and practical sides of an application, full stack development is responsible for every single factor in a user’s experience. They take care of all three layers in the development process: the database, presentation, and logic.
Here are five reasons why you should consider becoming a full-stack engineer:
1) Full stack Development Is All About Versatility
Full-stack developers are multi-developers who provide end-to-end solutions. IT companies appreciate them for their versatility and expertise in all aspects of software development. This means learning full-stack development will help you master a wide variety of skills. Knowledge of HTML, CSS, JavaScript, back-end languages (Python, PHP, Ruby), database storage, HTTP, REST, and NPM, along with a good set of soft skills, is inevitable to become a good full-stack developer. Since the web application architecture is an ever-evolving space, full-stack developers need to continually learn new programs, languages, and tools to stay updated and ahead of their game.
2) The Scope for Growth is Multifaceted
IT companies are no longer in pursuit of specialized roles. They have shifted to training and choosing full stack developers who are multifaceted and flexible. Their end-to-end solutions are globally valued and full stack developers boast of a fast-tracked, multidimensional career growth. Most full stack engineers start their careers as front-end or back-end developers. With years of experience, exposure, and learning, they master every aspect of development and become stack-savvy. Full stack developers begin their career typically at the entry-level and quickly move up ranks as they perfect their technical skills.
3) Full stack Development is One of the Highest Paid Jobs

Source: DevSkiller
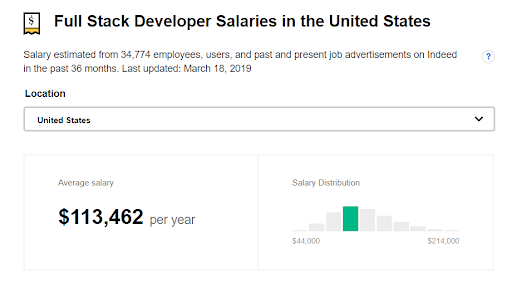
Full stack development is one of the highest-earning jobs in the world. Because of its impact on business and marketing, full stack development is a necessary service in all sectors. It can help organizations stand out in the business world and increase their revenue. While full stack programming is one of the most rewarding IT jobs, the remuneration of a full stack developer depends on factors such as core skills, additional skills (WordPress, databases, UI/UX basics, etc.), the location of the organization, demographics, and experience.
Full stack developer salary overview in the U.S.:
- According to a study conducted by Indeed, $113,462 is the annual average salary of full stack developers.
- According to ZipRecruiter, a full stack developer at the entry-level earns $84,903 per year.
- At the mid-level, the annual average is $97,500.
- A senior-level full stack developer earns an average of $116,504.
4) Equips for Faster Delivery of Projects
If you are a full stack developer, you ought to be a seasoned communicator; the job profile mandates effective communication with team members to streamline development processes. A full stack developer learns to deliver results quickly; his toolkit constitutes the most efficient tools in the industry that enable him to work smart and fast.
5) Greater Responsibility Comes with Greater Productivity
Full stack developers get to work with the client-side as well as the server-side of the application. This gives the developer more control over the product and makes way for more creative flexibility. Full stack developers have an edge over other developers because they can see the bigger picture and make decisions faster. They are self-reliant and have good judgment skills. This creative liberty along with their judgment skills increases their overall productivity.
10 Skills You Need to Become a Full Stack Developer

In the IT industry, a full stack developer is a master of all development skills. From understanding coding to using different frameworks and libraries, a full stack developer needs to ace a bunch of non-negotiable skills to put together a complete tech stack. Here is a list of 10 skills you need to become a full stack developer:
1) Front-end languages (HTML/CSS)
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) contribute to the overall appearance and feel of a webpage. HTML structures the page while CSS defines its visual layout. To create interactive web applications, a full stack developer needs to have skills for using these front-end languages.
HTML helps the authors of webpages to:
- structure the content on webpages to different headings, sub-headings, sections, paragraphs, and so on.
- create forms for transactions, to order a product, or to make reservations
- to include audios, videos, spreadsheets, and other applications
- to retrieve information using hypertext links
CSS is to:
- define the presentation of the webpage
- format the layouts, fonts, colors
- tailor pages for different kinds of devices (small screens, large screens, printers)
2) Back-end Languages
Back-end languages help a full stack developer define the functionality and logic of a web application. There are a number of back-end languages to choose from. The following are some of the most important languages that help a full stack developer:
PHP: Released in 1995, PHP is a back-end language that serves as a great option for beginners. The setup is easy and is more tolerant of errors.
Ruby: Ruby or Ruby on Rails is a back-end language that has little back-end work. It is an open-source language that lets you create basic tasks. It has a smooth learning curve and an incredible array of frameworks and libraries. Airbnb, Scribd, and TaskRabbit are some of the popular companies that use Ruby.
Python: Used in small- and large-scale projects, Python is a programming language that supports a number of programming paradigms. It is object-oriented and focuses on code readability.
3) JavaScript
JavaScript is a programming language that applies in both front-end and back-end engineering. It is common to build mobile applications, games, websites, presentations, and so on.
4) Database Management Skills
Every software needs one or two databases to store its data so the developers can access them later. Therefore, understanding and manipulating databases are imperative for being a developer. A full stack developer needs to have refined database management skills and good knowledge of relational databases.
Some of the commonly used databases in full stack development are:
- Oracle
- Redis
- MongoDB
- SQLServer
5) Design Skills
Graphic design skill is the cherry on top for full stack developers. They must understand the basic principles of designing prototypes. Though they need not be expert designers, knowing the basics will help simplify their tasks and reduce their dependence on designers. If you are aspiring to stand out in your career, learning the basics of Photoshop, Figma, and Sketch will come in handy.
6) HTTP and REST
Hypertext Transfer Protocol (HTTP) and REpresentational State Transfer (REST) are two important, yet different elements of full stack development. HTTP is a client-server protocol for all kinds of data exchange. It is also for fetching resources like HTML documents. It is simple, extendible, and a significant contribution to the overall performance of the application. REST is an interface used to gather data without compromising the stability of the application. It allows room for flexibility as the code on the client’s end can change without compromising the server’s operation.
7) NPM
NPM is an easy-to-use package manager that full stack developers need to use for managing local dependencies of their projects. It helps full stack developers to auto-update their packages as well as install all the required dependencies in a single command.
8) Knowledge of Web Architecture
Full stack developers need to have a comprehensive knowledge of the web architecture. The development of an application is a sophisticated process that involves multiple complex computational tasks. A good full stack developer should know where to locate each task, how to structure and store data in databases, how to structure the code, how to separate files, and so on.
A perfect understanding of web architecture helps the full stack developer to bring in efficiency, scalability, security, and reliability. Web architecture is a constantly evolving space. Therefore, a full stack developer needs to define the requirements and possibilities before working on the development.
9) Sourcetree and Git
Version control or a source control system is a software tool that helps a developer track and manages the changes made to a software code. Version control systems like SourceTree and Git help a full-stack developer work faster and smarter while supervising all the modifications made to a source code.
10) Soft skills
Apart from flawless front-end and back-end engineering skills, a full-stack developer requires the following soft skills:
- Problem-solving skills
- Effective communication skills
- Creativity
- Patience
- An eye for details
- Analytical skills
- Leadership skills
You may also like: 10 Hot Programming Trends and 10 Going Cold
Different Software Stacks a Full Stack Developer Needs
A software stack refers to the collection of components that a website or a web application needs to run smoothly. It basically constitutes an operating system, a database software, a programming language, and a server. A full stack developer has so many stacks at his disposal to develop an applicat