React Vs Angular

More and more people are adopting JavaScript. Be it in the front end or the back end, building mobile applications and Artificial Intelligence applications, JavaScript has become an integral part of the development. JavaScript brings in many libraries and frameworks out of which we will focus on the two most popular and important ones - REACT & ANGULAR in this article.
React and Angular, the most widely used technologies, have made developers' lives much easier. They help developers maintain code by dividing it into various modules or components, refactoring and reusing the code. So, how are they different and how does one decide which technology to use? And here we are to help you understand the significant differences between React and Angular. Before we step into our theme, let's get familiarized with some terms and jargon that will help for a better understanding.
Here we go…
What is Front-End Development?
Front-end Development or Client Side Programming is a part of web application using which the users can interact or use the web application. Front-end development fills the gap between designing and server-side programming.

Traditional Web Development
We only need HTML, CSS, and JavaScript to build the front end of a web application. By using these, we can quickly finish the complexity in small and medium applications, but achieving high complexity makes life challenging and wastes time. To improve productivity, speed up the development process and make it easier, we use Libraries and Frameworks.
Multi-Page Application vs. Single-Page Application
Multi-Page Application (MPA) is the traditional web page where every request is sent to the server, and a response is received. MPAs used AJAX to refresh only a part of a web page. However, the problem with AJAX is that it adds more complexity and makes development more difficult. In MPAs, the front-end and back-end are tightly coupled.
Single Page Application (SPA) is a modern web page with almost zero page reloading. Once a request is sent to a server, a response in the form of the package comes to the client and is used for every request made. This way, SPAs are faster than MPAs as they execute the logic in the browser and not in the server. Only the data is transferred between the client and server rather than the whole HTML, which costs a lot of bandwidth. SPAs can be achieved using the latest JS frameworks (like Angular and Vue) and libraries (like ReactJS).
Difference between Library and Framework
- The library is a collection of reusable code for solving everyday problems.
- Frameworks also give reusable code just like a library, but above that, it provides a structure for developing applications. They provide specific rules that need to be followed while developing applications.
React is a Library for building interactive user interfaces. It is a library that covers the View part of MVC.
Angular (and Vue) are frameworks for building front-end web applications. It is an MVC framework.
React vs. Angular

About React
Facebook introduced React, which was first released in 2013, and the currently available and stable version of React is 16.X, released in Nov 2018. React supports JavaScript languages.
About Angular
Angular was introduced by Google in 2010 under the name AngularJS. It was later released as Angular 2 in 2016. All the versions after v2 or 2016 are termed as Angular. The latest version of Angular is v7, released in October 2018. Google has been releasing a new version of Angular every 6 months. Angular is a Typescript-based framework.
Angular Framework vs. React Library
Both these technologies have a lot of similarities and differences in them. Like Angular is very specific about the structuring of an application, as a developer, it is enough to concentrate on the development of the product/application and the rest, like the usage of libraries (routing, ajax requests, etc.), will be taken care by the Angular Framework. Whereas React gives the View of MVC, both Model and Controllers must be planned by the developer along with the product development. It doesn’t provide any library for routing, state management, etc. It depends on the developer's perspective in taking things.
React Features
-
React
-
No Dependency Injection
-
Templates have an extended version, ie JSX, an XML-like language built on JavaScript.
-
Asynchronous requests are performed using Fetch/Axios
-
React-Router
-
Enzyme for unit testing
Angular Features
-
Angular provides more features when compared to React, as it’s a framework and has a lot of things in it.
-
Dependency Injection
-
Templated has an extended version of HTML like *ngIf, *ngFor, etc
-
Asynchronous requests (GET, PUT, POST, DELETE) using HttpClient
-
Routing and Navigation
-
Jasmine/Karma for unit testing
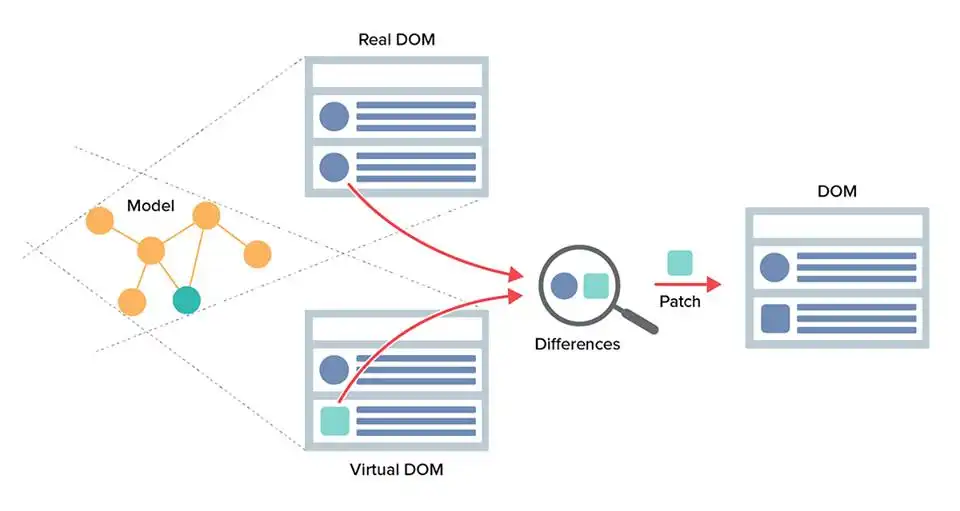
React with Virtual DOM
In Virtual DOM, only the difference between the previous and current HTML tags is observed, and the difference is updated. Each UI part in React is a component, and every component has a state. When the component's state is modified, the Virtual DOM is updated by React. After updating the Virtual DOM, React compares the present version with the previous version and looks for which objects have been changed. This process is known as “Diffing”. These changed objects are then updated in the real DOM. This reduces the execution time and provides high performance.

Source: https://almerosteyn.com/2017/11/id24-accessible-react-tips-tools-tricks#/22
Angular with Regular DOM
Angular uses Regular DOM in which the entire tree structure of HTML tags are updated till it reaches the updated HTML tag.
React with JSX and Flow
JSX is a combination of markup and logic. JSX is an XML-like language in which both markup and JavaScript are combined. The advantage of this combination is markup errors are identified. React uses Components, a combination of markup (HTML) and logic (JavaScript) in the same file.
Angular with Typescript and Templates
Angular uses Typescript, which was given by Microsoft and is a superset of JavaScript. Typescript is very similar to other object-oriented programming languages like Java C#.NET, which benefits programmers from this background. Angular uses templates that are enhanced HTML along with Angular directives like *ngIf *ngFor.
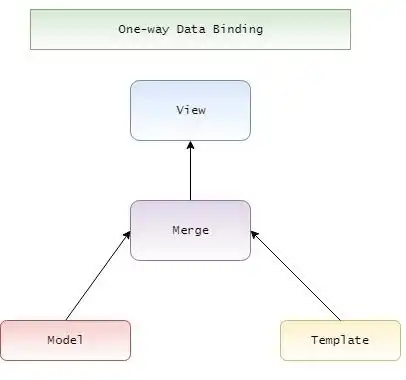
React with One-Way Data Binding
React supports only One-Way Data Binding, i.e. if the model state changes, then the UI element changes, whereas the reverse, i.e. if the UI element changes, then the model state doesn’t change.

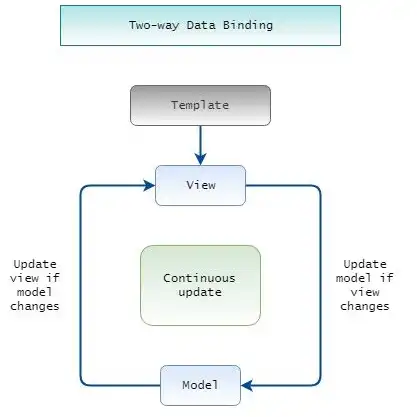
Angular with Two-Way Data Binding
The Two-Way Data Binding in Angular changes the model state as per the changes made in the UI element, and the vice-versa is the same.

Angular CLI
Angular CLI (Command Line Interface) is a tool that is used to bootstrap an application with very little configuration. With very few commands, Angular CLI helps create and run an application.
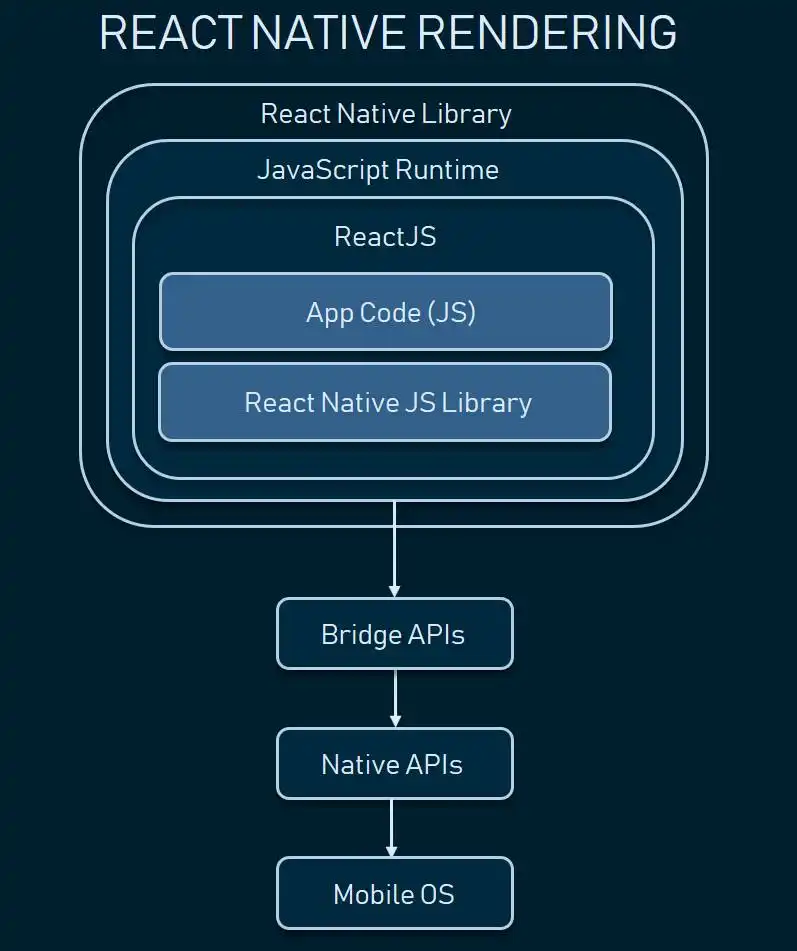
React Native
React Native is a platform to develop native mobile applications using React. React Native allows components that can be bound to native code, which is written in Java or Objective C.

Source: AltexSoft
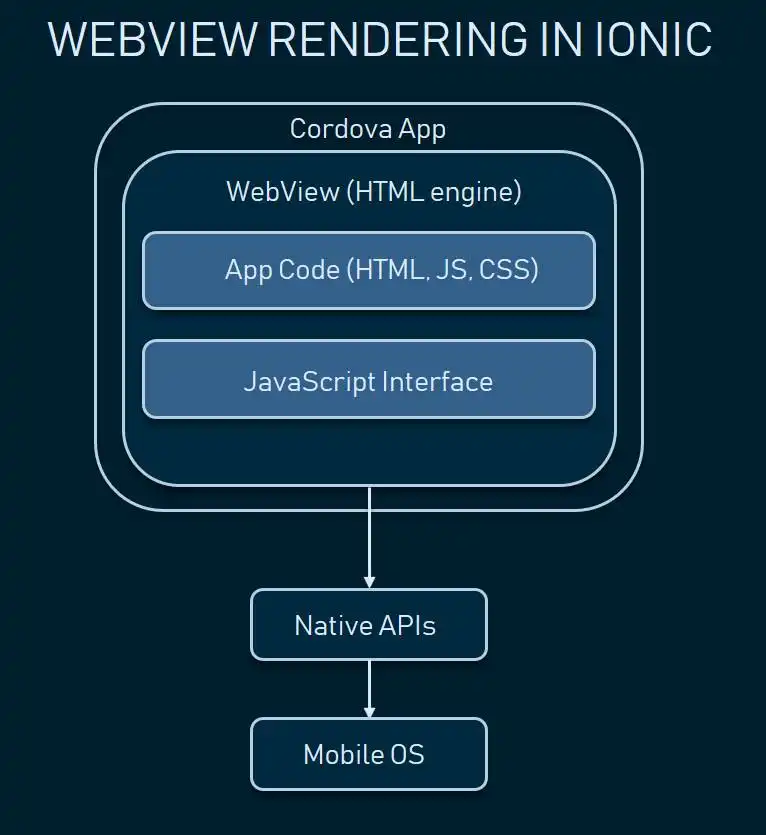
Angular Ionic Framework
Ionic is a framework used to develop hybrid mobile applications. It is very easy to set up and build a mobile application using the Ionic framework. This framework provides a container called Cordova that integrates with the Angular and Material libraries.

Source: AltexSoft
React’s Next.js
Next.js allows the user to write react apps that are rendered on the server side. The react app can be rendered on the server, and the result can be returned to the client.
Angular Universal
Angular Universal enables angular applications to render on the server side. It gets executed on the server side and generates static application pages which later get bootstrapped on the client.
State Management
React’s State Management
React’s Context API allows data to be available to all the components listed in the tree. There is no need to pass the data around explicitly. Other well-known libraries used for state management in react is Redux. The entire state of the application is represented using a single object, and changes to these objects are done using Reducers (which are pure functions) that are implemented separately. Another similar library for state management in react is MobX. MobX maintains only the minimal required state and derives the rest from it.
Angular’s State Management
Angular components hold data in its properties and pass the same to child components. This communication is achieved through @Input and @Output decorators in Angular. Whereas when the components are in sibling relation, the communication between the components can be achieved using Services and Subjects/Observables. This can be tricky when the application grows. This problem can be solved using NgRX which is a state management library that is inspired by Redux and uses RxJS which calculates data in the state.
React’s Learning Curve
JSX is the new thing to learn in React. Apart from this new thing in React, concepts like writing components, managing state, configuring, etc. and the rest, ie usage of JavaScript remains the same. In the advanced usage of React, routing needs to be implemented using some libraries like React Router, State Management using Redux, MobX are required to learn.

Advantages of React
-
React is a lightweight library so is smaller and faster than Angular
-
Has Virtual DOM which is faster than Regular DOM.
-
Combination of HTML and JS makes the components easier to read.
-
Programming Languages like JS ES6/ES7 and even Typescript is allowed.
-
React Native is faster when compared to Angular’s Ionic
-
The learning curve is lower
-
Good in scaling and testing
Advantages of Angular
-
Angular is a framework and so is big in size and slower than React
-
Has Regular DOM which is slower than Virtual DOM as Regular DOM updates entire DOM tree structure.
-
Follows MVC architecture and maintains View and Model separately.
-
Programming Languages are Typescript (mostly) and Dart.
-
Ionic and Cordova are slower than React Native.
-
The learning curve is higher and helps understand MVC
-
Good in scaling and testing
Comparison
|
|
React |
Angular |
|
Type |
Library |
Framework |
|
Architecture |
A library with component-based architecture |
Component-Based Development |
|
Programming Languages |
JavaScript, JSX |
Typescript or Dart |
|
Binding Types |
One-way Data Binding |
Two-way Data Binding |
|
DOM |
Virtual DOM |
Regular DOM |
|
Latest Version |
16.8 |
7.2.12 |
JavaScript experts can get started with minimal training as the JSX seems to be very new to write. However, it is not complex for experienced JavaScript developers. It may take a very little time in writing components, configuring. But nothing new as in Angular. React is best suitable for apps that have a lot of Dynamic content.
React: When to Use

Angular: When to Use
Experienced Java,C# and .NET developers take minimal time in understanding Typescript. But the framework as it is rich in topics (like modules, dependency injection, components, services, pipes, etc.) will be a challenge.
Conclusion
To conclude the comparison between the two top front-end technologies and to name the best technology has no meaning because both are best in their own way. It really depends on the requirement, the project, the developer and his perception, as Angular comes with many modules thus making the developer concentrate on the project whereas React allows you to work with different libraries thus making the developer explore many libraries. Also, if a developer is looking for a very less in size application then React is the best and if looking for a high learning curve with a higher number of features then Angular is the best.