Top 9 Web Development Trends in 2024 with Challenges

The technology landscape is in a perpetual state of evolution, so staying updated with web development trends is not a luxury; it's a necessity.

Web users are becoming more sophisticated, expecting seamless and engaging digital experiences.
Trends in web development often revolve around meeting these rising expectations. From responsive designs that adapt to various devices to the integration of cutting-edge technologies, staying updated ensures that developers can create user-centric solutions that resonate with today's audience.
Hence, failing to keep pace with these changes may result in outdated skill sets, leading to inefficiencies and missed opportunities.
Top Web Development Trends in 2024
Let's explore the key trends influencing web development in the current year.
Trend 1 - Responsive Web Design

While some trends come and go in the whirlwind of web development, responsive web design (RWD) remains a constant force. More than just a trend, RWD is now an essential practice for any website aiming to succeed in the modern online landscape.
-
Microinteractions: Subtle animations and hover effects add a touch of interactivity and delight to responsive layouts.
-
Flexible grids: Grid systems are becoming more dynamic, flawlessly adapting to different screen sizes and resolutions.
-
Lazy loading: Images and other content only load when they come into view, improving website performance on slower connections.
-
Smart content and layouts: AI-powered tools can adjust content and layouts based on user preferences and device capabilities, further personalizing the experience.
Here are some inspiring examples of responsive web design:
-
Airbnb: Their website adapts beautifully to any screen size, showcasing stunning visuals and user-friendly navigation.
-
Spotify: The music streaming platform offers a consistent and intuitive experience across desktops, tablets, and smartphones.
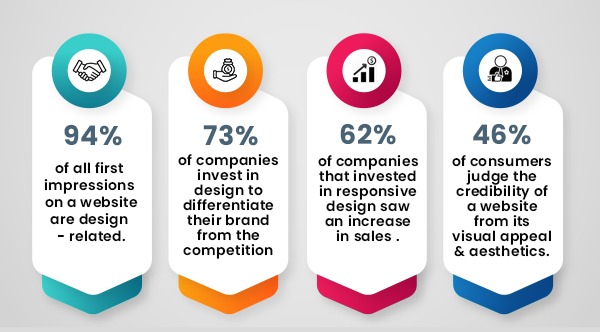
37 Latest Web Design Statistics For 2024
Future Outlook
-
Responsive design will move beyond simply adjusting layouts for different screen sizes. Expect to see websites that dynamically adapt to user preferences, context, and even environmental factors.
-
Expect to see RWD principles applied to create immersive AR/VR experiences accessible from various devices.
Trend 2 - JavaScript Frameworks and Libraries
In 2024, the trend is not just about the frameworks themselves but also the ecosystem around them. Before that you should know what's new in each Version of JavaScript
-
The Rise of Headless CMS: Decoupling content management from the front-end presentation layer is gaining traction. Headless CMS solutions like Contentful and Strapi provide flexibility and scalability, allowing developers to build custom web experiences using their preferred framework or library.
-
Focus on Server-Side Rendering (SSR): While Single-Page Applications (SPAs) dominated the scene, concerns about SEO and initial load times increased interest in SSR. Frameworks like Next.js and Remix. run excel at server-side rendering, offering better SEO and improved user experience, especially for slower connections.
-
Micro-frameworks Gain Ground: Lightweight frameworks like Alpine.js and Vue.js 3 attract developers who need simple, efficient solutions for smaller projects or specific components. These frameworks offer a smaller learning curve and less code clutter than larger ones.
-
WebAssembly (Wasm) Takes Center Stage: Wasm unlocks the potential of running code written in languages like C++ and Rust directly in the browser, enhancing performance for computationally intensive tasks like 3D graphics and video processing. Frameworks like Qwik and SolidStart leverage Wasm to build blazing-fast web applications.
Future Outlook
Expect to see features like hybrid rendering (combining SSR and SPA benefits) and modular architectures, allowing developers to mix and match functionalities from different frameworks, creating bespoke solutions tailored to their needs.
Trend 3 - AI and Machine Learning Integration
The integration of AI and machine learning into web development continues to grow. In the coming years, we can expect increased automation in tasks like code generation and debugging.
AI and ML integration brings more than just fancy features. It's about:-
Improved user experience: Websites become more intuitive, personalized, and helpful.
-
Increased conversion rates: AI can target the right audience and nudge them towards taking action.
-
Reduced development costs: Automation and intelligent tools streamline development processes.
-
Data-driven decision making: Insights from user behaviour inform better website design and optimization.
A Comprehensive Guide on AI Integration in Business Processes
Future Outlook
By embracing the integration of AI and ML responsibly, the smart environments will adapt to your presence, recommend activities based on your preferences, and even personalize your interactions with smart devices. The lines between the web and the real world will continue to blur, fueled by AI.
Trend 4 - Blockchain Technology in Web Development

While cryptocurrencies like Bitcoin often steal the spotlight, blockchain technology's potential stretches far beyond financial applications.
In 2024, we will witness its transformative power in web development, paving the way for:
-
Decentralized Web Apps (dApps): Forget reliance on centralized servers. dApps run on peer-to-peer networks powered by blockchain, offering greater security, transparency, and censorship resistance.
-
Secure Transactions and Smart Contracts: Smart contracts and self-executing agreements stored on the blockchain enforce pre-defined conditions, ensuring secure and transparent dealings within web applications.
-
Digital Ownership and NFTs: Own your digital assets, from artwork and music to virtual land in the metaverse, thanks to blockchain-based Non-Fungible Tokens (NFTs). Artists can monetize their creations directly, and collectors can own unique digital assets with verifiable ownership.
-
Enhanced Data Security and Privacy: Say goodbye to data breaches and centralized data control. Blockchain's distributed nature makes it inherently secure, storing data across a network of nodes, hindering malicious actors and empowering users with control over their personal information.
-
Democratizing Access and Trust: Blockchain opens up new possibilities for marginalized communities and developing economies. Unbanked individuals can access financial services, and trustless systems can foster transparent governance and voting mechanisms.
Generative AI Changing Blockchain
Future Outlook
There will be a seamlessly interconnected web of dApps, NFTs, and metaverse experiences, all functioning on decentralized protocols.
Additionally, blockchain will empower users to own and control their data, deciding who can access it and how it's used.
Trend 5 - VUI and Voice Search
Voice User Interfaces (VUIs) and voice search are not just passing trends; they're rapidly becoming the preferred method of interaction in an increasingly vocal digital world.
Their convergence transforms how we access information, control devices, and engage with the web, paving the way for a future where talking to our devices becomes as natural as breathing.
-
Voice interfaces are eliminating barriers for users with visual impairments or physical limitations, democratizing access to information and technology. They offer an alternative to traditional interfaces, promoting inclusivity and empowering everyone to participate in the digital world.
-
It goes beyond keyword matching. VUIs can learn individual preferences and context, tailoring responses and recommendations to specific needs.
-
Advancements in NLP (Natural Language Processing) allow VUIs to understand natural language nuances and interpret intent with increasing accuracy.
Future Outlook
Expect VUIs to seamlessly blend with other modalities like touch, gaze, and gestures, creating a more natural and intuitive way to interact with technology.
Trend 6 - Low-Code/No-Code Development
In a world where technology is evolving at lightning speed, the demand for digital solutions has never been greater. But not everyone has the coding skills or resources to build them.
Enter low-code and no-code development platforms, bridging the gap and empowering citizen developers to create web applications without writing traditional code. It is helping in,
-
Visual drag-and-drop interfaces: Build apps by dragging and dropping pre-built components, making development intuitive for those with limited coding knowledge.
-
Citizen developers rise: Empowering business users, designers, and entrepreneurs to create solutions without relying solely on IT teams.
-
Faster time to market: Rapid prototyping and deployment of applications at a fraction of the time and cost of traditional development.
Future Outlook
Seamless integration with cloud services, AI/ML, and other emerging technologies will create a comprehensive development ecosystem.
Trend 7 -Immersive Web Experiences with Augmented Reality (AR) and Virtual Reality (VR)
As we enter 2024, integrating AR and VR technologies into web applications is poised to redefine user interactions and usher in a new era of engaging digital experiences.
-
Augmented Reality (AR) - Augmented Reality overlaps digital content with the real world, seamlessly blending the virtual and physical.
-
Interactive Product Visualization - AR empowers users to visualize products in real-world environments before purchasing.
AR is transforming online shopping into a dynamic and personalized experience, from trying on virtual clothing to previewing furniture placements.
-
Virtual Reality (VR) - Immersing Users in Virtual Worlds - Virtual Reality creates entirely immersive digital environments, transporting users to alternate realities.
-
WebVR and WebXR Standards - WebVR and WebXR standards facilitate VR experiences directly within web browsers. This accessibility lowers barriers to entry, enabling users to explore virtual worlds without the need for specialized hardware or dedicated applications.
The Complete Guide For Web VR and immersive experiences
Future Outlook
In 2024, VR on the web is transcending its niche status, driven by advancements in hardware, web standards, and the growing demand for captivating experiences.
Addressing privacy concerns becomes critical as AR and VR gather more data about users and their environments. Striking a balance between personalized experiences and user privacy will be an ongoing challenge in the immersive web landscape.
Immersive Website 101: Examples and Design Techniques to Get You Started
Trend 8 - Accelerated Mobile Pages (AMP)

Originally introduced by Google in 2015, AMP has evolved over the years, and in 2024, its impact on mobile browsing is more pronounced than ever. As of now, with AMP, we have,
-
Enhanced User Experience: AMP prioritizes speed, ensuring users can access content swiftly, even on slower network connections. This is particularly crucial in regions with varying network infrastructures, ensuring a more inclusive browsing experience.
-
Improved Search Engine Visibility: Google has consistently favoured AMP pages in search results, emphasizing the importance of fast-loading content. In 2024, the impact on SEO remains significant, with AMP serving as a strategic tool for improving search engine visibility and ranking.
-
Rich and Dynamic Content: It is incorporated into dynamic features such as forms, comments, and e-commerce functionalities while maintaining optimal performance.
-
Multi-Platform Consistency: AMP is not limited to mobile devices. Its adaptability extends to various platforms, providing a consistent and fast-loading experience across devices, including desktops and tablets. This multi-platform consistency is vital for creating cohesive user journeys.
-
E-commerce Integration: E-commerce platforms increasingly adopt AMP to deliver seamless shopping experiences on mobile devices. Faster load times contribute to lower bounce rates and higher conversion rates, making AMP a valuable asset for online retailers.
Future Outlook
While AMP has been widely embraced, broader support across various browsers will be a focal point in the coming years. Ensuring compatibility beyond the Google ecosystem will contribute to its sustained success.
Looking ahead, AMP is likely to integrate more seamlessly with web components, enabling developers to create modular and reusable elements. This will enhance both development efficiency and the overall user experience.
Trend 9 - Cybersecurity

Here's why cybersecurity is more crucial than ever in 2024:
-
The rise of sophisticated threats: Hackers constantly evolve, employing AI, social engineering, and zero-day exploits to breach systems and steal data.
-
Increased reliance on technology: Our dependence on online services makes us vulnerable to cyberattacks, impacting everything from healthcare to financial systems.
-
An explosion of connected devices: The Internet of Things (IoT) expands the attack surface, creating new entry points for malicious actors.
-
Privacy concerns: Data breaches and unauthorized surveillance are rising, highlighting the need for robust privacy protections.
The cybersecurity landscape is constantly evolving, with exciting advancements in:
-
AI-powered security: Machine learning algorithms are used to detect and predict cyber threats proactively.
-
Blockchain technology: Decentralized data storage and secure transactions offer new possibilities for data security.
-
Biometric authentication: Fingerprints, facial recognition, and other biometric methods provide robust and convenient user verification.
-
Zero-trust security: This approach assumes no internal network is secure, requiring continuous user and system verification.
15 open-source cybersecurity tools you’ll wish you’d known earlier
Future Outlook
AI will become the backbone of advanced threat detection and incident response, learning from vast data sets and making real-time decisions to keep us safe.
Expect a shift towards post-quantum cryptography, ensuring the continued security of our online interactions and sensitive data.
These advancements are just the tip of the iceberg. The future of cybersecurity also hinges on
-
Global collaboration: Sharing threat intelligence and coordinating international efforts will be crucial to combatting borderless cybercrime.
-
Human Factor Focus: Education and awareness campaigns will empower individuals to identify and avoid cyber threats, becoming an active line of defence.
Top Web Development Challenges for 2024

The web development landscape is ever-shifting, and 2024 promises its fair share of exciting opportunities and daunting challenges.
-
Talent Crunch: Finding and retaining skilled web developers will remain a top challenge.
The demand for expertise in everything from AI and AR/VR to cybersecurity outpaces the available talent pool. Upskilling and reskilling existing developers will be crucial.
-
Information Overload: Managing and making sense of the ever-growing ocean of user data will be vital.
Mastering data analytics, personalization, and ethical data practices will be key to navigating privacy concerns and leveraging data for meaningful user experiences.
-
Security Tightrope: Keeping websites and user data safe from increasingly sophisticated cyberattacks will be paramount.
Staying ahead of evolving threats with proactive security measures and robust incident response plans will be critical.
-
Accessibility Challenges: Building websites and web applications accessible to everyone, regardless of ability, is an ongoing challenge.
Mastering inclusive design principles and adhering to accessibility standards will be essential to avoid exclusion and cater to diverse users.
-
Performance Puzzle: Optimizing websites for speed and efficiency across devices and platforms will be critical to keeping users engaged.
Mastering performance optimization techniques and embracing cutting-edge tools will be essential for smooth and seamless user experiences.
-
Dilemma of Personalization: Balancing the desire for personalized experiences with user privacy and ethical data practices will be a delicate dance.
Implementing user-centric personalization, relying on explicit consent, and offering clear control over data will be crucial to building trust and avoiding backlash.
-
Sustainability Challenge: Building environmentally friendly web experiences will become increasingly important.
Optimizing server usage, embracing green hosting solutions, and minimizing power consumption will be crucial for a sustainable future of the web.
Beyond the challenges lie opportunities
These challenges represent a chance for web developers to showcase their creativity, adaptability, and problem-solving skills. By continuously learning, embracing new technologies, and prioritizing user needs, web developers can build a future web that is not only secure and accessible but also sustainable, equitable, and truly innovative.
OdinSchool Thoughts
As we immerse ourselves in the ever-evolving sphere of web development trends in 2024, it becomes apparent that the landscape is undergoing a seismic shift.
The fusion of creative innovation with cutting-edge technologies is catapulting us into uncharted territories, shaping the digital future. At OdinSchool, we recognize the pivotal role of upskilling; hence we put in our best efforts in preparing individuals for a dynamic and transformative journey.
Empowering Digital Visionaries
OdinSchool stands as a beacon in web development education, committed to empowering aspiring developers with the skills and insights needed to flourish in the rapidly changing realm of web technologies. Our curriculum goes beyond technical proficiency, fostering a profound understanding of industry best practices, user-centric design, and the ethical considerations that underpin impactful web development.
Addressing the Talent Crunch
In a landscape where the demand for skilled web developers is reaching unprecedented heights, OdinSchool is unwavering in its dedication to closing the talent gap. Our web development course is crafted to be accessible and comprehensive, ensuring that individuals from diverse backgrounds have the opportunity to contribute to the ever-expanding world of web development.